Table of Content
- What is Cross Platform Mobile Development?
- Top Benefits of Cross Platform Mobile App Development
- Cross Platform App Development Frameworks
Organizations and business owners have an important choice to make when it comes to what technology to choose before embarking on the journey of developing a mobile app for multiple platforms.
With so many options and technologies on the table, the key question that arises is about whether to choose a native or cross-platform development.
What is Cross Platform Mobile Development?
Cross platform apps are built with one code base with a native look and are compatible with multiple operating systems—Android, iOS, desktop, web, and embedded devices.
The main purpose of cross platform mobile development is to gain speed and simplify workflows, saving development time and costs.
There are several approaches to app development that depend on the type of app, functionality, customization, portability, independence, and skills.
Top Benefits of Cross Platform Mobile App Development
- Single codebase. Cross platform mobile development allows deployment to multiple devices with a single codebase, synchronizing releases and reducing complexities.
- Optimize development time and costs. Reusing code reduces the amount of code necessary to create, and time is saved by sharing code about data models, connectivity, serialization, analytics implementations, etc. Development time is also improved as there is less code to test and maintain.
- Resource optimization. Cross platform app development helps to unite team resources—one agile team and skill set for coding in Android and iOS using the same logic. Cross platform mobile app development is gaining popularity and offers new challenges and motivations that attract mobile engineers.
- Faster time to market. Deliver your applications to your addressable market faster by shortening the development lifecycle and reach a wider customer base.
- Consistent UI/UX experiences. Using the same UI components in cross platform app development gives full control to create a consistent experience that aligns users on both platforms for a better brand experience.
- Explore evolving technologies and methods. Cross platform mobile app development is about choosing the right tools with the necessary capabilities and strengths to allow for smooth integrations.
- Share business logic. Having the same codebase allows developers to share the same logic that applies to other platforms and integrate it into existing projects.
- Turn concepts into MVPs and prototypes. Faster development allows the creation of MVPs and prototypes for testing ideas and concepts.
Cross Platform App Development Frameworks
Cross platform frameworks allow developers to write, share, and reuse code to build cross platform apps with tools for creating native-like user experiences—well-written apps with the right tools and development process.
Although some developers prefer native development due to better performance and user experience, cross platform mobile development offers faster delivery.
The choice will depend on business goals and objectives, type of app and its requirements, functionality, customization, portability, independence, and team skills and experience.
There are several open-source cross platform app development frameworks to consider, with Flutter on top of the list as the most versatile.
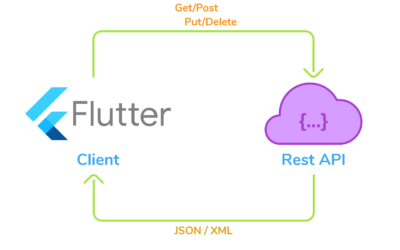
Flutter. Flutter is an open-source framework supported by Google for building multi-platform, natively compiled apps from a single codebase. It is powered by Dart programming language and has been designed to reuse code across operating systems.
Flutter is accessible to developers with experience with object-oriented languages and imperative programming concepts. It’s a reactive framework that is layered and customizable, which offers a flexible architecture with high stability.
Learn more about the Top Benefits of Flutter.
React Native. React Native is an open-source framework to build cross platform apps based on a JavaScript library (ReactJS) for building user interfaces (UI) for iOS and Android. It offers access to libraries with components ready to use that save time and have a “fast refresh” feature to see changes immediately. Suited for building lightweight applications.
Ionic. Ionic uses a web-based approach that deconstructs the app components and renders them according to the user interface guidelines of Android or iOS. Ionic allows access to native device functions and plugins to access native libraries.
Xamarin. Xamarin is an open-source platform for building iOS, Android, and Windows native UI on top of .NET. Developers share and reuse code across and write logic in C# language to achieve a native-like look and feel. It’s an abstraction layer that manages communication of shared code and platform code, and it is compiled into native application packages (.ipa file on iOS and .apk on Android).
Kotlin Multiplatform Mobile. Kotlin Multiplatform Mobile (KMM) is an SDK for Android and iOS, currently in Beta mode, that uses the multiplatform capabilities of Kotlin, allowing it to maintain a codebase for the logic of networking, storage, analytics, and others.
It has the flexibility to share part of the logic and allow it to write platform-specific code where it’s necessary (implementing a native UI, or using platform specific APIs). KMM does not impose restrictions on using styles and frameworks for UI development—Jetpack Compose for Android and SwiftUI for iOS.
If you have an Android app created in Kotlin, you can try using Kotlin Multiplatform Mobile to reuse the code to make it work in iOS devices, working with Android Studio’s tooling for cross-platform mobile development.
Keep an eye out for future discussions of the possible limitations of cross platform mobile app development. We refer to performance issues, efforts to access specific platform APIs, UI consistency (native look and feel), and others.