Table of Content
- Discovery State for Creating an App
- Planning for How to Create an App
- Analizing the Problem or Oportunity
- UI/UX Phase
- Exploratory Research Methods for Creating an App
- UX Design Techniques for Creating an App
- How to Create an App—Development Stages
- Programming (Code the Solution)
- Quality Assurance (Code Testing)
- Continuous Delivery (Deployment)
- Release into Production Phase
- Submit the App to the App Store
- Krasamo Agile: Building Your App with Flexibility and Precision
- Key Takeaway
The creation of a mobile app usually begins with an idea that will bring value to users. The idea, along with the enterprise’s marketing strategies, originates during a discovery stage and blossoms into a potential opportunity that generates revenue. Apps are created from ideas that arise for new user-facing products, extensions of current products, or as tools to improve a business process to gain efficiency and operational performance.
Discovery Stage for Creating a Mobile App
So, the question is: How is an app created?
Once the app idea is born, marketing and UX researchers collect data and address the opportunities and offerings that align with the business goals and objectives. At this early stage, managers look into product potential, market size, competition, and the needs and attitudes of end users.
During the discovery stage, a process of generating ideas (ideation stage) without judgement takes place to understand the real user needs prior to the definition of the problem, its solution, and development of the concept.
As a first step in creating a mobile app, agile leaders align and integrate their marketing team with UX design teams to ensure effective communication and collaboration.

Pro Insight: Don’t underestimate competitive analysis. Understanding their strengths and weaknesses can reveal unique opportunities for your app.
Planning for How to Create a Mobile App
The product owner and the UX design team, together with developers, discuss how to create the app, along with available resources, technologies, research methods, etc. A successful app is created by teams of product designers, UX designers, and developers with expertise in lean-agile methodologies.
A scrum master, together with his or her team, is responsible for delivering a final product. An agile team structure with the necessary skill set, resources, and knowledge base is vital to how the mobile app is created and its future success.
The agile team defines a clear mission and concrete goals and then aligns the project team members to avoid friction during the mobile app development process.
Analyzing the Problem or Opportunity
Defining the user problem and how to solve it is the main aspect to consider when discovering how to build an app. It is important to define how the app will bring benefit to the user. A user needs statement is created to identify the user (persona), user needs, and the app’s purpose.
The user needs statement is also revised occasionally to ensure that all goals are still aligned. UX researchers identify the user persona(s), which is a description of an imaginary user with specific needs, behaviors, motivations, and goals. After defining the problem (the need to be met), ideation takes place to challenge any assumptions.
Developers must also define use cases and functional requirements in order to prepare the product roadmap for creating deliverables and building a minimum viable product (MVP).
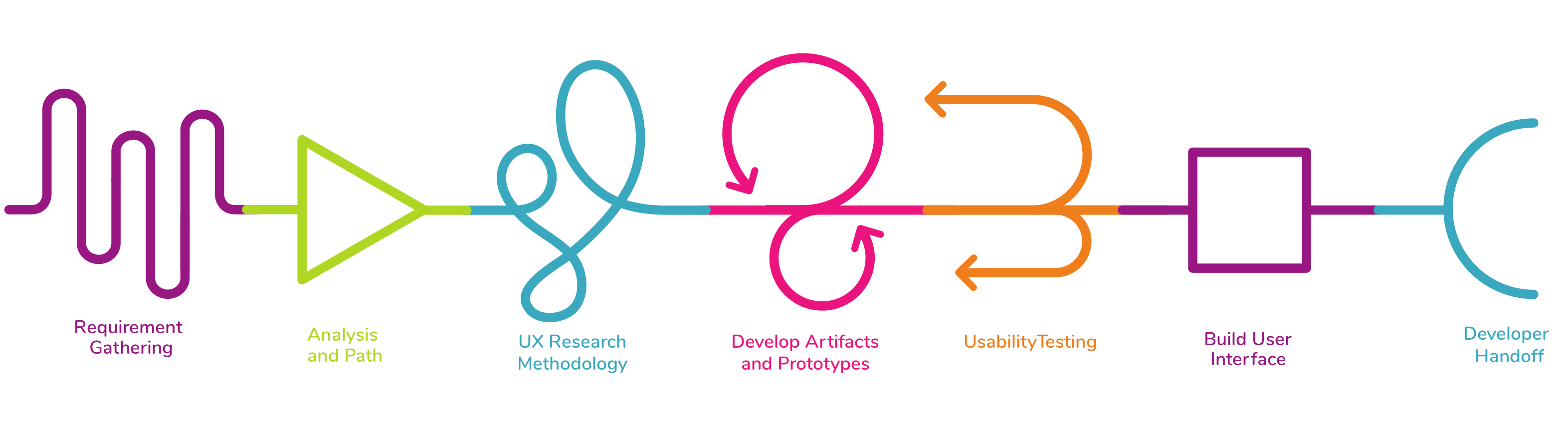
UI/UX Phase

- Requirement gathering
- Analysis and path
- UX research methodology
- Develop UX/UI artifacts and prototypes
- Perform usability testing
- Build user interface
- Handoff to developers
A designated team of UX researchers further discuss and plan concrete user research (UX) methods suitable to validate the problem before creating the mobile app.
UX researchers and UX designers learn and understand users by combining research approaches to ensure that app features will address user needs. Challenging assumptions and avoiding bias, they are continuously exposed to research data and observations to contribute to the design process during the app creation lifecycle.
Interviewing users and observing behavior helps to gather actionable and testable data about user needs within the context of the real situation (contextual inquiry). User stories are created from UX research methods and frameworks of observation.
UX and UI designers apply lean-agile methods that continuously refine the product in response to user feedback, while also gathering insights, developing artifacts and prototypes, and validating the solution through usability testing.
App functionality is continuously adapted to user needs by leveraging qualitative and quantitative systems to measure user activities and aligning tasks with objectives following the product roadmap and prioritizing usability.
Following an iterative process, an app is designed after UX and UI professionals align the design and user information with company objectives and the solution the app will provide.
Exploratory Research Methods for Creating a Mobile App

Focus Groups

Competitor Studies

Diary Studies

Surveys

User Interviews

Card Sorting

User Personas

Remote User Research

Field Studies

User Journey Mapping

Expert Reviews

Affinity Diagramming
UX Design Techniques for Creating an App
UX design techniques are a key factor when defining how to build a mobile app. UX design is an iterative problem-solving process used to design the ideal experience for app users, engaging and delighting users and aiming to create a high perception of the app’s value.
Design teams create the information architecture with specific data about the interface and functionality, user journeys, and workflows of user interactions and navigation structure. Also, they create a style guide with the design standards and branding information to ensure consistency in the look and feel of the app.
Designers are in charge of creating the design interface between users and the app in order to ensure its usability by adopting a hands-on approach of experimentation with techniques, constantly challenging assumptions. The interface involves the layout of visual elements (icons, buttons, themes, colors, backgrounds, etc.) and the interactions with the user.
UI/UX designers create proof-of-concept (PoC) such as wireframes and prototypes that ensure effective testing and validation focusing on the problem to be solved. Also, as a best practice, they continuously conduct and monitor user interface (UI) testing, A/B testing, usability testing, and other UX techniques.

Sketching
Sketching is a technique that creates a representation of a design using a drawing technique. This technique is widely used during the ideation stage to illustrate the concept and to enable understanding of the challenges. Sketching is done manually (with paper and pen) or digitally.

Storyboards
Storyboards are graphic illustrations used to communicate a story and the context of its use, with the user persona placed on panels within a scenario in a sequence of steps that present the research data.

Interactive Screens
A series of screens (without navigation) are created for testing purposes. Interactive screen design focuses on creating engaging and interactive digital experiences across various screens, from mobile devices to desktops. From interactive digital signage to touch-screen kiosks and interactive displays, we create intuitive and interactive experiences that enable users to explore information, navigate content, and interact with your brand.

Wireframes
Wireframes are a structured layout of the design showing data and UI elements in the app screen. Sketches are turned into wireframes that can be done on paper or in digital format, with concepts converted into low-fidelity prototypes or mockups.

Low-Fidelity Prototypes
Low-fi prototypes are used to test iterations of the design early in the process and obtain feedback, visuals, app behavior, and flow. Lo-fi prototypes become mockups.

Low-Fidelity Mockups
Lo-fi mockups are used between wireframes and prototypes to explore visual design qualities and see the finished look in the app screen before committing to design and code development.

A/B Testing
A/B testing is a technique used to evaluate and draw comparisons among design choices, ideas, versions, buttons, colors, and other details that impact the design of the app. A/B testing is done using analytics testing tools.

Interactive Prototypes

Usability Testing
How to Create a Mobile App—Development Stages
UI/UX designers create the user interface and prototypes and hand them off to the developer’s team, although they continue to work together in feedback loops (learning and improving) to refine the app during the app development lifecycle.
Mobile app development is the process of coding software that runs on mobile devices (front-end) and is connected to other computing resources. It involves creating software bundles, back-end services, and APIs, and it involves continuous testing. Developers create the logic and build code for the communication of components.
Once you define the mobile platforms (iOS or Android) , discuss with your team the software stack, toolchain, software development kits (SDKs), and the necessary skills to ensure you can deliver on time and within your budget. Also, make sure you have a clear definition and the implications of developing native and/or cross-platform applications.
Choose the appropriate technology stack, programming languages, frameworks, setup development environment, and tools and techniques, and ensure that your team understands how to create an app with a supportive data system with APIs.
Agile teams use product roadmaps, releasing plans that are aligned with their capacities and velocities and reviewing them during sprint planning events.
Programming (Code the Solution)
Front-End. The front-end is the code that resides on the client-side and creates the interactive and visual aspects of the app. The front-end relies on data from back-end services that are connected by APIs. Creating an app requires skilled developers in front-end frameworks and languages that create the logic to call on back-end services, pull data, and update back-end services from data generated by the user.
Back-End. The back-end is the code that supports the mobile device (front-end). Developers create services that suit their applications and add existing cloud-based services to increase their capabilities and maintain their infrastructure.
APIs. Application programming interfaces (commonly called APIs) the set of rules that define how clients needs to communicate between the front-end, back-end, and other applications. Make sure you hire programmers who have skills in creating and connecting APIs and integrating services through software development kits (SDKs).
Quality Assurance (Code Testing)
Software testing is a process that simulates usage behavior and may require creating a script according to product requirements. It may be worth noting that not all testing phases require a script, typically only lower phases like unit and integration needs them, every other higher level testing (like functional, system, and user acceptance) are mostly human made using previously defined test cases.
Testing a mobile app is a key aspect of creating an app, and testing has its own challenges due to the variety of device models and versions as well as operating system versions with different properties that require writing many scripts.
QA engineers create scenarios and convert them to test cases to determine if features are working correctly. They also analyze app components and perform manual or automated tests to optimize usability, functionality, and performance throughout the app development lifecycle.
App developers focus on preventing defects and correcting errors before delivering app features; they also check requirements and test the stability of systems and layers before working on stories, components, and subsystems.
QA testers must understand how users interact with the product, features, and stories so they are able to write executable tests that guide developers in writing good code. QA testers work by implementing test management tools, which are integrated with the development environment, testing virtual devices from emulators within the integrated development environments (IDE). Using physical devices, together with third-party tools, they are able to detect bugs with greater precision. Testing is performed manually and straightforward tasks are gradually automated to allow testers to focus on complex use cases.
The QA team should be synchronized with other teams and must be familiar with DevOps practices to maintain the flow of the delivery pipeline.
QA testing can be functional, nonfunctional, or for maintaining the app after its release. Continued testing helps to identify context; define use cases, testing types, tools, and scenarios; and sets up testing environments and software testing activities for creating your mobile app successfully.
Building a successful QA team is a critical step in how to build an app, as they can recommend tools for testing, alerting, monitoring, logging, test suites, defect tracking, etc.

Tip: Combine automated testing for regression with manual exploratory testing to catch nuanced usability issues.
Continuous Delivery (Deployment)
Continuous Delivery (CD) is a software development practice and automation strategy that ensures your application is always in a deployable state—ready to be released to production quickly and reliably. It is a core component of the CI/CD pipeline.
CD sits between Continuous Integration (CI) and Continuous Deployment. While CI encourages developers to merge changes to a shared branch frequently (e.g., main or master), CD extends the process by automatically deploying those changes to environments like development, QA, or staging once automated tests pass. These environments support further human testing and validation.
Adopt Continuous Delivery and DevOps Practices
Adopting CD and DevOps practices supports the entire software delivery process—from idea to release—in parallel and continuously. This requires both technical expertise and effective organizational structure.
DevOps promotes cross-functional, self-sufficient teams with full visibility and control, enabling them to ship features and run code with fewer dependencies.
CD empowers teams to work in small batches, share responsibility, and iterate quickly. By committing frequently and testing continuously, teams maintain code in a releasable state—a key principle in modern app development.
Create a Deployment Pipeline
Agile teams rely on deployment pipelines to automate the continuous delivery process. These pipelines transform every code change into a production-ready release by passing it through a series of automated stages.
The deployment pipeline orchestrates build, testing, and deployment using tools that already exist (e.g., Git, CI/CD servers, staging environments). It does not provision infrastructure or set up tools.
Each commit is treated as an independent unit and validated through multiple stages—often with parallel testing—to ensure fast, stable delivery.
Pipeline Automation Stages
- Source (Commit Trigger): Developers commit code to a version control system (e.g., Git), which automatically triggers the pipeline.
- Build / Commit Stage: The code is compiled, unit tests are executed, static analysis is performed, and build artifacts are packaged.
- Automated Testing: Broader test suites—regression, performance, security, and integration tests—are run to ensure quality.
- Staging Deployment: The artifacts are deployed to a staging environment that mirrors production, allowing end-to-end validation
- Production Deployment: The process of releasing a fully tested and approved application, system, or product into the live environment where it becomes available to end users. This stage follows rigorous development, quality assurance, and staging phases to ensure reliability, performance, and security. Successful production deployment involves careful planning, automated or manual deployment procedures, monitoring, and rollback strategies to minimize downtime and ensure a smooth transition from development to operational use.
- Continuous Delivery: Requires a manual or gated release decision.
- Continuous Deployment: Fully automated release to production after all stages pass.
Common strategies include blue-green deployments and canary releases to minimize risk and enable rollbacks
Continuous Deployment
Once the pipeline and production environment are fully configured, teams can choose between manual and automated release approaches. In continuous deployment, changes that pass all tests are deployed to production automatically—eliminating the need for human approval.
Optimizing the pipeline also includes practices such as test-driven development, infrastructure as code, monitoring, reporting, and version control.
Version Control Systems (VCS) and Processes
Version control is foundational in software development, enabling teams to manage code, track changes, collaborate, and maintain reproducibility across environments.
Core Benefits:
- Tracking Changes: Every change is recorded, making it easy to trace who did what and why.
- Collaboration: Multiple developers can work concurrently without conflicts.
- Branching and Merging: Developers work on isolated branches, then merge changes back into the main codebase.
- Reversibility: Easy rollback to stable versions if bugs are introduced.
- Audit Trail: Complete history supports debugging, security audits, and design reviews.
Git: The Standard Choice
While tools like Subversion and Mercurial exist, Git is the de facto standard. As a distributed version control system, it allows every developer to have a full local copy of the codebase. Platforms such as GitHub, GitLab, and Bitbucket extend Git with features like pull/merge requests, issue tracking, and code review.
Version Control and CI
Version control directly enables Continuous Integration:
- Developers push changes to a shared repository.
- CI tools (e.g., GitLab CI, Jenkins, GitHub Actions) detect new commits, trigger builds, and run automated tests.
- This fast feedback loop ensures that the main branch remains stable and ready for deployment.
Version Control for Infrastructure (IaC)
Version control extends beyond app code. It supports Infrastructure as Code (IaC), where scripts for server setup, containers, and cloud provisioning are stored and tracked like application logic. Tools like Terraform, CloudFormation, Kubernetes manifests, and Dockerfiles ensure environments are consistent, auditable, and recoverable.
Best Practices in Version Control
- Atomic Commits: One logical change per commit.
- Descriptive Commit Messages: Explain what changed and why.
- Frequent Commits: Smaller changes reduce complexity and risk.
- Stay Synced: Regularly fetch and merge remote changes.
- Code Reviews: Use pull requests to enable peer validation.
- Branching Strategy: Use a consistent method (e.g., Gitflow, GitHub Flow, Trunk-Based Development).
Release into Production Phase
After successful testing in staging, developers push the release candidate to production. In continuous deployment setups, this happens automatically if all tests pass. Otherwise, CD workflows may require manual approval.
Getting Feedback and Measuring Success
Post-deployment, it’s essential to monitor the app for technical performance, business outcomes, and user feedback.
Agile teams use sprint reviews and retrospectives to analyze delivery, velocity, and user satisfaction. This insight feeds future iterations and helps ensure the app fulfills its purpose with consistency and quality.
Submit the App to the App Store
The next step is to prepare the app for submission following the app store guidelines and process for approval. This will include setting up your integration development environment (IDE) software to connect and upload the app to the store (XCode for iOS Apps and/or Android Studio for Android App Development).
Krasamo Agile: Building Your App with Flexibility and Precision
Throughout this guide we emphasized on iterative development, continuous feedback, and adaptability. These are hallmarks of the Agile development methodologies that form the foundation of our process at Krasamo.
As market demands and user preferences rapidly evolve, a flexible and responsive approach is paramount, offering distinct advantages over traditional methods by prioritizing adaptability, user-centricity, faster value delivery, robust collaboration and transparency, and proactive risk mitigation.
At Krasamo, while we tailor our approach to each project, our Agile implementation consistently involves core elements. We structure development around iterative Sprints, enabling our collaborative team structure—comprising roles like the Product Owner, Scrum Master, and Development Team—to deliver working software in short, regular cycles.
Prioritized feature development is managed through a continuously refined Product Backlog, often visualized with techniques like user story mapping. Central to our philosophy is a commitment to continuous feedback and improvement, embedded through regular Sprint Reviews and Retrospectives, and informed by practices such as usability testing and A/B testing.
This iterative nature is supported by an unwavering emphasis on quality and technical excellence, employing practices like test-driven development (TDD), continuous integration (CI), and automated testing.
By embedding these Agile principles, Krasamo ensures the app creation process is a dynamic, collaborative, and value-driven journey. This approach allows us to build innovative mobile apps that meet your business goals and delight your users.
To learn more check out posts about agile development and agile practices
Key Takeaway
Creating a mobile app from scratch is not just a technical process—it’s a journey that starts with an idea and evolves through research, design, development, testing, deployment, and continuous improvement. This guide has outlined each phase in detail, from aligning teams during discovery to ensuring a seamless user experience through iterative UI/UX design, quality assurance, and Agile-based deployment strategies.
The process of app creation is highly collaborative and dynamic. It demands cross-functional coordination, technical precision, and an unwavering commitment to user needs. By applying principles like continuous delivery, test-driven development, and DevOps, teams can reduce risk and accelerate time-to-market—delivering solutions that are both reliable and meaningful.
At Krasamo, we believe the most successful mobile apps are born from a deep understanding of users, a flexible mindset, and an Agile culture that welcomes change. With the right strategy, tools, and mindset, you’re not just building an app—you’re crafting a digital product that can transform experiences and drive business growth.
Whether you’re launching a new venture or scaling an existing digital product, the steps outlined in this guide will help you navigate the complexities of app development with clarity and confidence.
Krasamo is a mobile app development company based in Dallas, Texas, with over 15 years of experience helping large and mid-sized enterprises build innovative digital solutions. If you’re looking to hire experienced iOS or Android developers to create a new app or enhance your existing product, we invite you to contact us to schedule a discovery call and explore how we can help bring your vision to life.













I’d love to hear more about the Agile methodologies employed by Krasamo as a mobile application development company.
I don’t have any personal experience with this company’s development process, but it seems they’re employing Agile methodologies to manage their mobile app development. They prioritize feature development through a refined Product Backlog, incorporating continuous feedback, and iterative testing. It’s all about flexibility and precision, especially in mobile development and consulting projects where user needs are constantly evolving. That’s the idea behind Agile anyway…
To be honest, the Agile methodologies mentioned in this post don’t reveal anything groundbreaking. Prioritized feature development, continuous feedback, and iterative design are all standard practices in mobile development and consulting. The emphasis on quality and technical excellence is also expected from a company that claims to deliver high-quality mobile apps. It’s good that they’re committed to user-centricity and adaptability, but it’s not like we haven’t seen this before.
I’d love to see more specific details about their implementation of Agile principles and how they tailor their approach to each project. A more in-depth discussion on the technical aspects would be nice too.
I’ve been thru the ideation process myself, especially when it comes to mobile development and consulting gigs, but i think this blog post oversimplifies the complexities of turning an idea into a viable product. still worth a read tho.